Vom Konzept zur Webseite
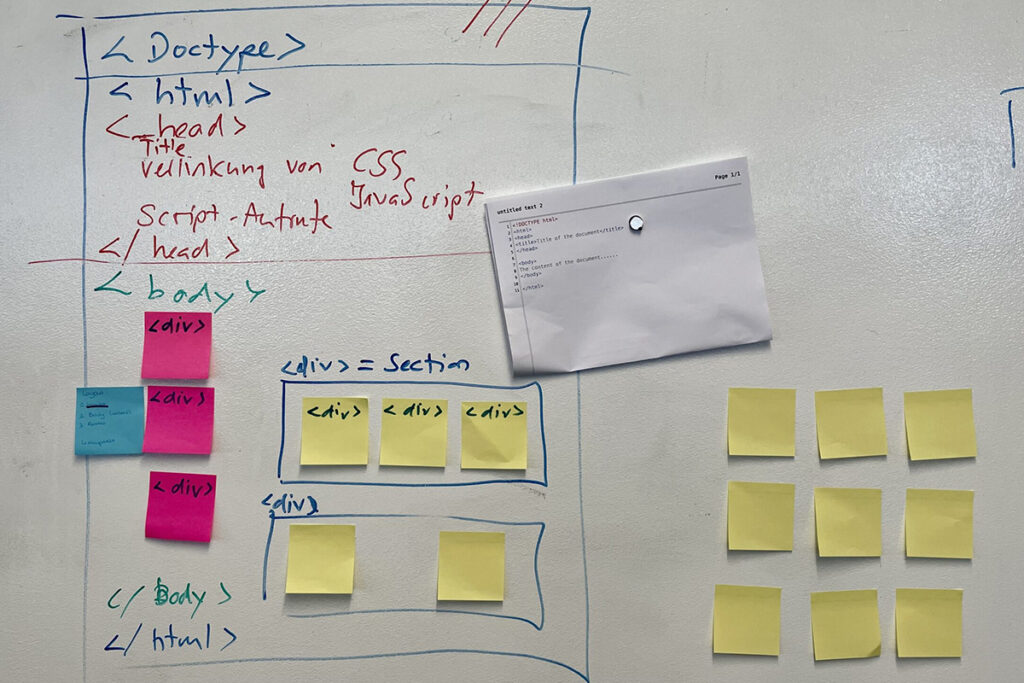
Im aktuellen Projekt gehen wir gemeinsam durch alle Schritte eines Webdesign-Projekts. Iris und David konnten sich das Thema für eine Webseite und das Werkzeug selbst aussuchen. Wir haben damit begonnen, für die Webseiten ein Konzept zu machen und ein einfaches Mockup zu zeichnen. Heute haben wir uns getroffen, um ins Programmieren einzusteigen.

Iris, die Meisterfotografin
Iris hat sich entschlossen, eine Landingpage für ihr fiktives Fotografie-Business zu gestalten. Das Ziel ist ein scrollbarer Onepager mit einem Portfolio ihrer Arbeiten, mit Informationen zu ihrer Person und ihrer Arbeit, sowie natürlich einem Kontaktformular, um die Fotografin für den nächsten Auftrag zu buchen.
Das Besondere: Iris möchte die Seite manuell coden. Sie arbeitet also mit Visual Studio Code und beginnt buchstäblich mit einer leeren, weissen Seite. Naja, nicht ganz: Sie verwendet das Bootstrap-Framework, damit sie wenigstens schon auf ein paar vordefinierte Elemente zurückgreifen kann.
David, der Töff-Fahrer
David hingegen wird eine ganze Webseite zu seinem Hobby gestalten. Es geht um Motorräder, um Equipment und um einen Reiseblog mit Erlebnissen von schönen Rundfahrten.
David hat als Werkzeug Webflow gewählt. Es hätte auch Adobe Dreamweaver sein können, wir wollten aber bewusst mal diesen Online-Editor ausprobieren, der mit einer sehr durchdachten Benutzeroberfläche daherkommt und neuste Webtechnologien unterstützt. David möchte seine Seite visuell attraktiv gestalten und mit sinnvoll eingesetzten Animationen arbeiten.
Roman, der Edupartner
Ich begleite die beiden auf ihrer Webdesign-Reise. Wir haben uns heute getroffen, um in den jeweiligen Werkzeugen das Basislayout zu erstellen. Es geht um den grundsätzlichen Aufbau der Webseiten, um die Basiselemente von HTML, aber auch um CSS-Deklarationen. Bevor die beiden ihre Texte, Bilder und Animationen platzieren können, müssen sie sich mal für ein responsives Basis-Layout entscheiden und die entsprechenden Container bereitstellen.

Damit wir neben dem Coding und der Arbeit in Webflow auch noch ein drittes Tool beobachten können, zeige ich ab und zu, wie man mit WordPress und Elementor gestaltet – das gibt uns immer wieder Gelegenheit, über die Vor- und Nachteile der verschiedenen Tools zu sprechen.
Das Reiseziel ist noch ist offen
Wir wissen noch nicht genau, wo wir mit unseren Projekten landen. Es geht darum, auszuprobieren, Erfahrungen zu sammeln und zu teilen. Als Mediamatiker müssen die Beiden verschiedene Werkzeuge und Methoden kennen. Nicht im Detail – die Entwicklungen im Webdesign geschehen dermassen schnell, dass man im Detail sowieso auf Tutorials im Web sowie auf die Community angewiesen ist. Wichtig ist aber, die grundlegenden Konzepte zu kennen und damit auch schnell die richtigen Lösungen im Web zu finden.
Wir sind gespannt, wo uns unsere Reise hinführt. Wir werden wieder von unseren nächsten Schritten und weiteren Erfahrungen berichten.